API
If you're looking for an API, here is a sample code in NodeJS to help you out.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
const axios = require('axios');
const api_key = "YOUR API KEY";
const url = "https://api.segmind.com/workflows/66bc83aae3c7da0722d7319b-v4";
const data = {
input_reference_image: "publicly accessible image link",
text_prompt: "the user input string"
};
axios.post(url, data, {
headers: {
'x-api-key': api_key,
'Content-Type': 'application/json'
}
}).then((response) => {
console.log(response.data);
});1
2
3
4
5
{
"poll_url": "<base_url>/requests/<some_request_id>",
"request_id": "some_request_id",
"status": "QUEUED"
}You can poll the above link to get the status and output of your request.
1
2
3
{
"output_imageo": "image in URL Format"
}Attributes
To keep track of your credit usage, you can inspect the response headers of each API call. The x-remaining-credits property will indicate the number of remaining credits in your account. Ensure you monitor this value to avoid any disruptions in your API usage.
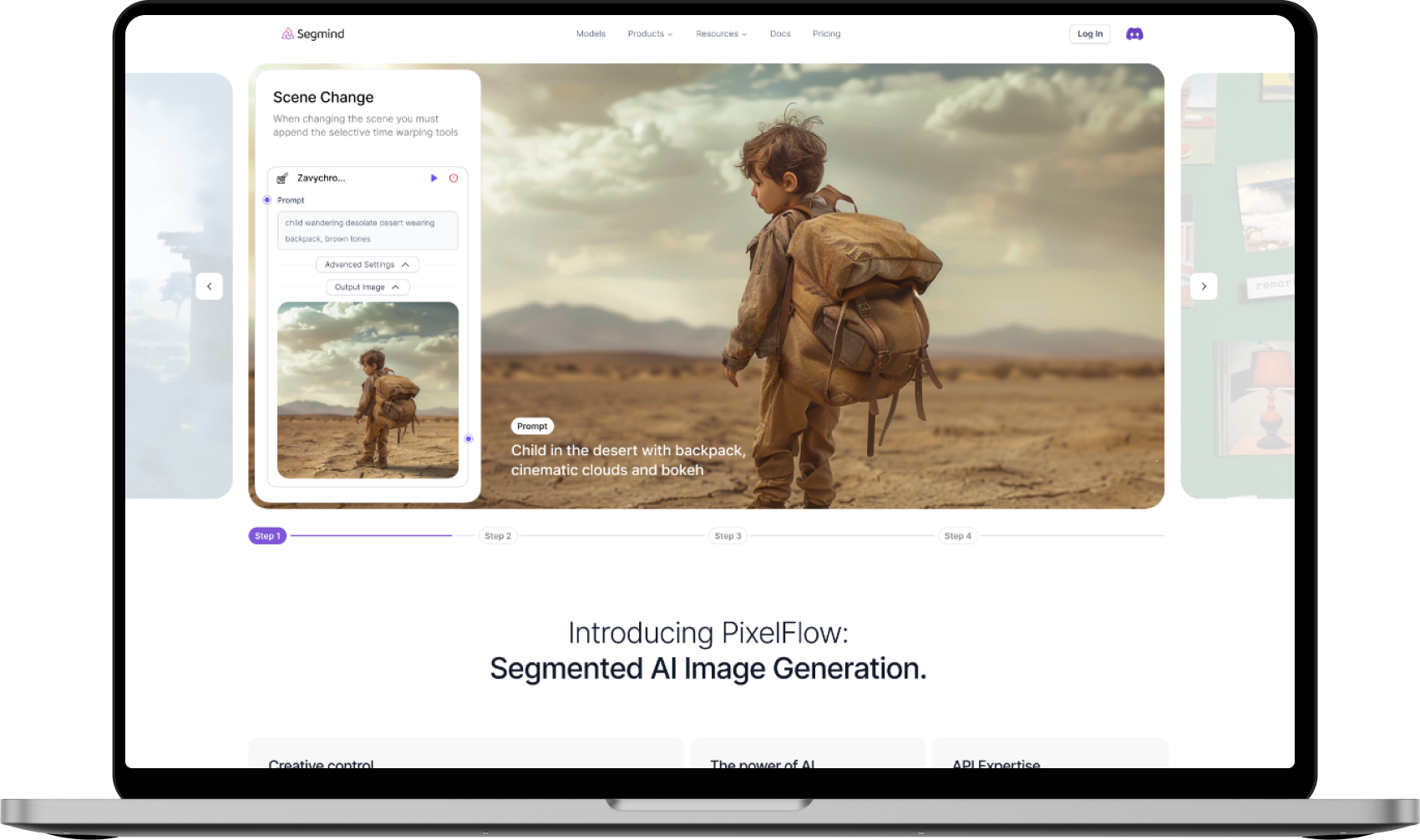
AI webpage generator with Flux.1
Creating a webpage design using a reference image and text prompt involves leveraging visual and textual inputs to craft an effective digital interface. This workflow outlines the process, breaking down each step into manageable tasks for optimal results.
How the Webpage Design Workflow Works
The design process integrates visual references with textual information to create a cohesive webpage layout:
-
Image Input: Upload a reference image to provide a visual foundation for the webpage design. This image serves as a guideline for aesthetics, layout, and overall style.
-
Text Input: Provide a detailed text prompt to describe the desired elements of the webpage. This can include information about the layout, color scheme, and functionality.
-
Output Generation: The final webpage design is rendered, showcasing a balance between the visual reference and the descriptive prompt. Adjustments can be made based on feedback and preferences.
How to Use the Webpage Design Workflow
-
Upload an Image: Select and upload a reference image that reflects the desired visual style.
-
Provide a Text Prompt: Describe in detail the elements and features needed in the webpage.
-
Review the Initial Draft: Examine the preliminary design output to ensure it aligns with your vision.
-
Make Adjustments: Refine the webpage layout by incorporating any additional preferences or requirements.
-
Finalize the Design: Confirm the design meets all objectives and is ready for implementation.
Use Cases
-
Corporate Websites: Design professional and visually appealing webpages for businesses.
-
E-commerce Platforms: Create user-friendly and engaging product pages to enhance shopping experiences.
-
Portfolio Sites: Develop personalized and creative websites for artists and professionals.
-
Informational Pages: Construct clear and informative webpages for educational or informational purposes.
This workflow is ideal for anyone looking to create a webpage that seamlessly integrates design and functionality using both visual and textual inputs.
Models Used in the Pixelflow
flux-dev
Flux Dev is a 12 billion parameter rectified flow transformer capable of generating images from text descriptions

flux-pro
Flux Pro is a state-of-the-art image generation with top of the line prompt following, visual quality, image detail and output diversity.

llava-v1.6
LLaVa translates images into text descriptions & captions.